解决vue项目运行出现 errno: -4058, code: ‘ENOENT‘, syscall: ‘spawn cmd‘的问题
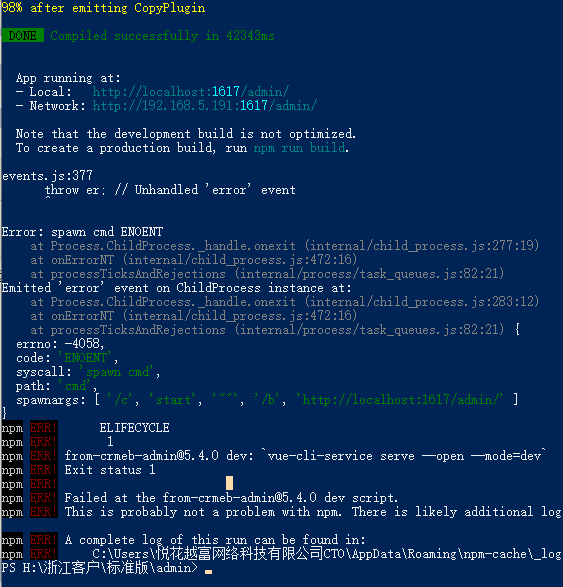
场景:vue项目在放在移动硬盘中,原电脑运行正常,将硬盘插到另外一台电脑后,运行npm run dev后出现如下错误

很明显,本来是运行成功了的,但是马上就退出了进程。
解决过程:
先清除缓存,输入命令:
npm cache clean --force
再次运行
npm run dev
结果依然出现上面的错误,看来这个方法不行,继续
再次清除npm缓存,接着再次安装一次依赖
npm install
等待完成后,再次运行npm run dev,还是不行,还是出现上图错误,继续
删除项目中的node_modules目录,
rm -r node_modules
等待执行完成,时间比较久,因为文件比较多。
等待目录全部删除后,接着删除项目根目录下的package-lock.json文件,再次执行npm install进行项目依赖安装
npm install
继续等待执行完毕,这个过程比较慢,耗时取决于各人网络质量。
依赖安装完成后,再次运行
npm run dev
但是依然不行,还是出现错误,如下
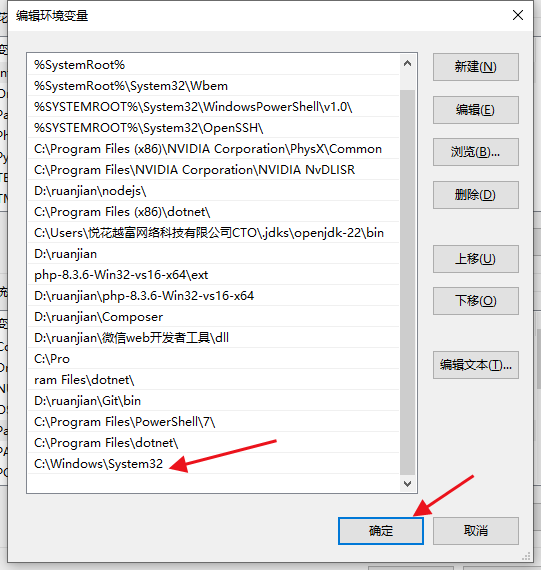
events.js:377 throw er; // Unhandled 'error' event ^ Error: spawn cmd ENOENT at Process.ChildProcess._handle.onexit (internal/child_process.js:277:19) at onErrorNT (internal/child_process.js:472:16) at processTicksAndRejections (internal/process/task_queues.js:82:21) Emitted 'error' event on ChildProcess instance at: at Process.ChildProcess._handle.onexit (internal/child_process.js:283:12) at onErrorNT (internal/child_process.js:472:16) at processTicksAndRejections (internal/process/task_queues.js:82:21) { errno: -4058, code: 'ENOENT', syscall: 'spawn cmd', path: 'cmd', spawnargs: [ '/c', 'start', '""', '/b', 'http://localhost:1617/admin/' ] } npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! from-crmeb-admin@5.4.0 dev: `vue-cli-service serve --open --mode=dev` npm ERR! Exit status 1分析上面的错误,应该是cmd的问题,缺少cmd的环境变量,接着在电脑高级属性中添加path环境变量,如下图:
![2.png 2.png]()
再次运行npm run dev ,依然出现上面错误。最后分析,应该要重启IDE或者CMD窗口,才能读取到修改后的环境变量。
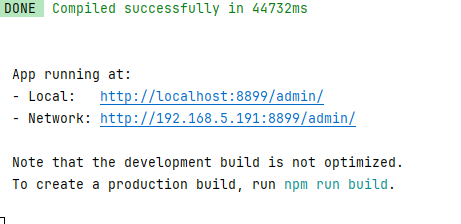
重启后再次运行npm run dev,大功告成。
![3.png]()